Card Tokenizer
With Billsby, you can design your own custom checkout and payment card update experiences for customers without using the Billsby Checkout. Using our card tokenizer, you can capture payment cards, tokenize them and then use our API to perform actions on customers' accounts.
Since our card tokenizer is embedded into your website as iFrames that look just like normal form fields, you will never store, process or hold the payment card number on your end. This means that you'll maintain the lowest possible level of complexity for PCI compliance, which is important - nobody likes an audit.
You can use the BIllsy API to manage almost every aspect of your customers' accounts with your own customer user experience, but you'll need to use our card tokenizer to securely store your cards in the Billsby Vault before you can refer to them in API calls.
Creating
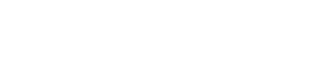
To create the form fields all you need to do is use the code provided, in whatever way you want the fields to be displayed. You'll find simple step by step instructions on the Card Tokenizer tab, where you can simply copy the code and paste it wherever you'd like.
First, you'll need to add the code provided in the header of your website, before the closing tag.

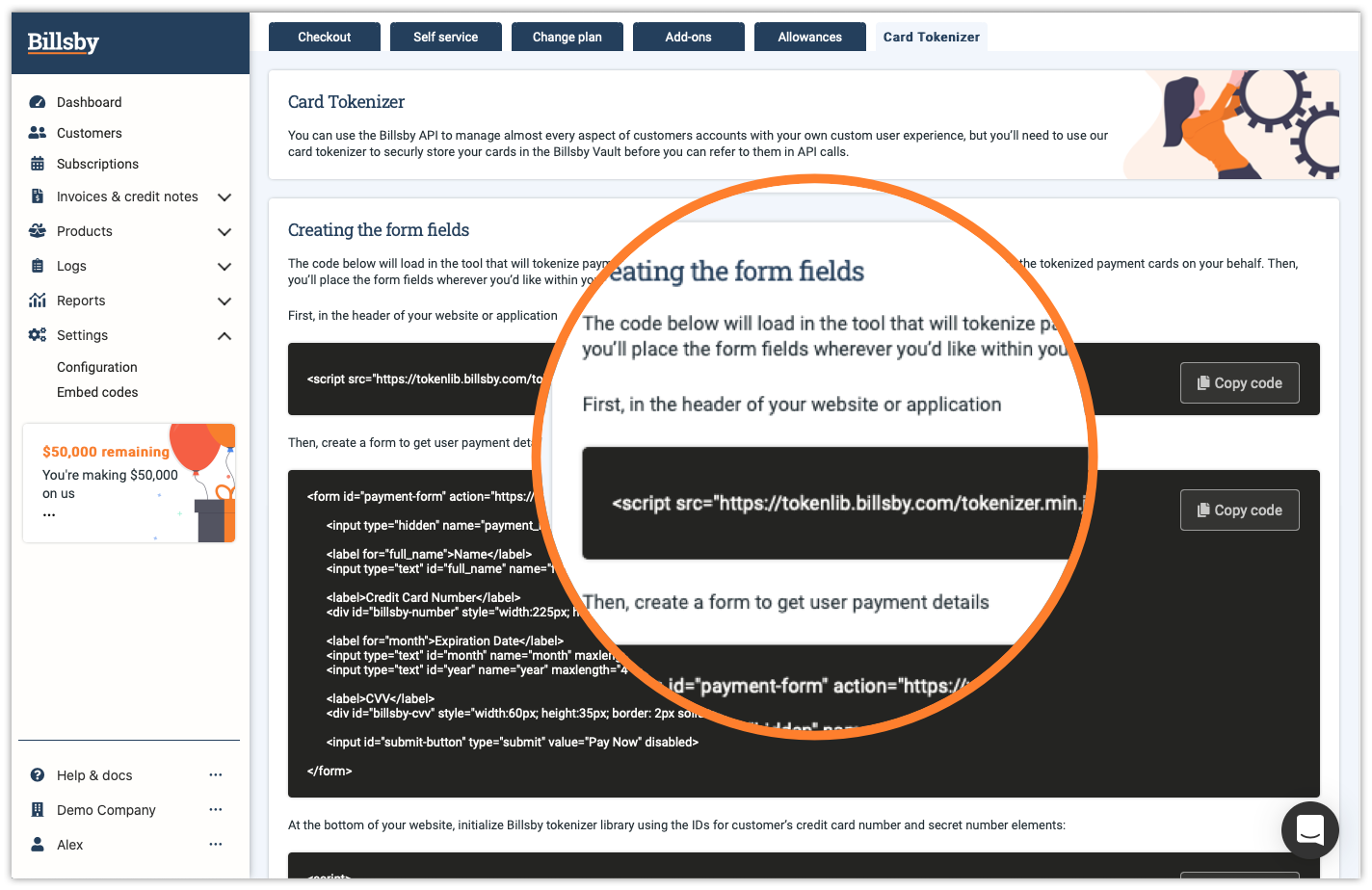
Then, you'll need to create a form to collect your customer's payment details. This can be formatted however you'd like, but you'll need to make sure to collect all of the required information for this to work correctly. We also give you the code you need for the submit button, which you are free to customise however you'd like. This button will be disabled until the tokenizer is ready, so the user cannot submit the form before we're ready to collect their payment card.

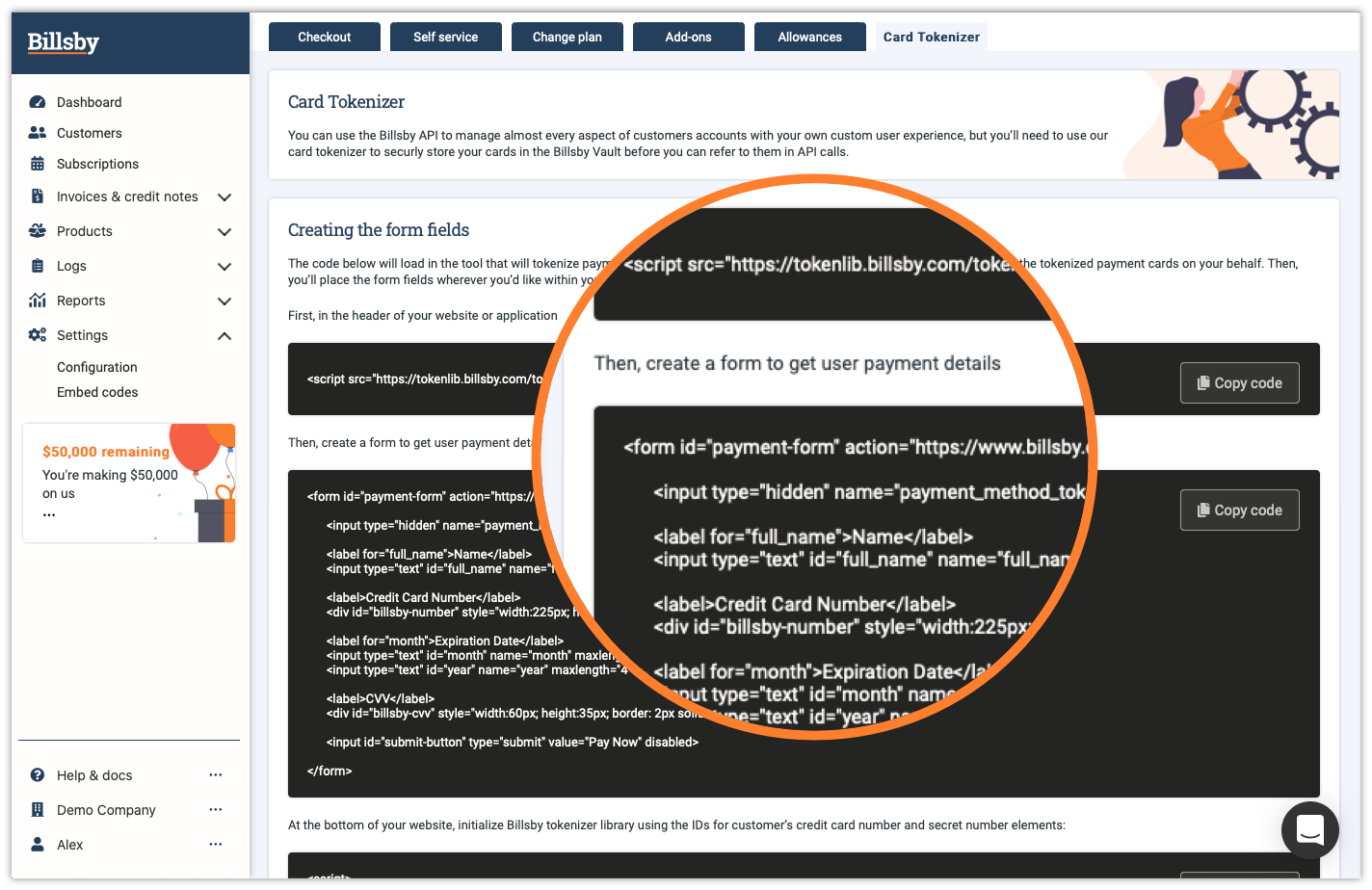
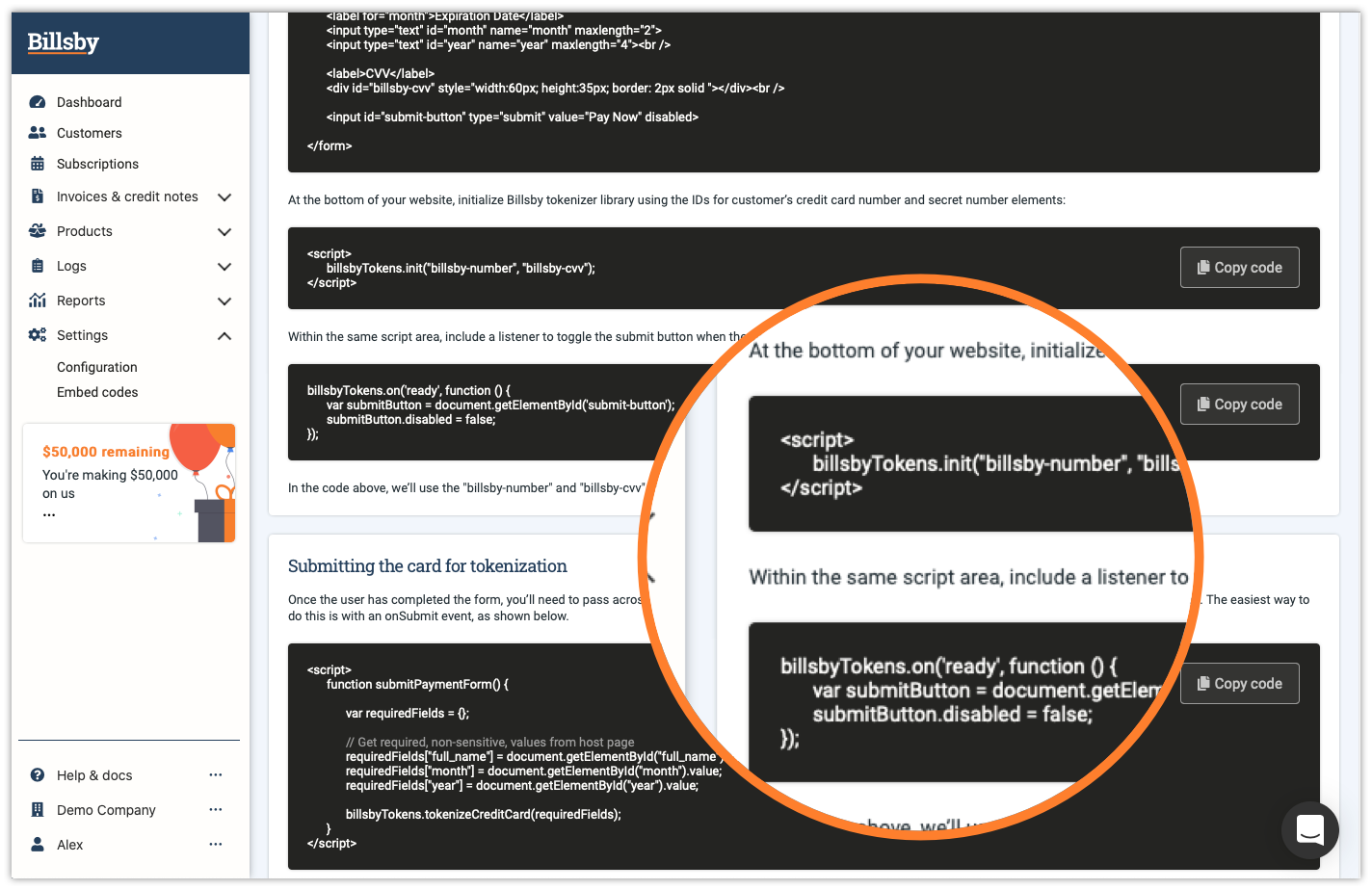
At the bottom of your website you'll need to add two separate segments of code in order to initialise the Billsby tokenizer library and include a listener to toggle the submit button when the library has been successfully initialised.

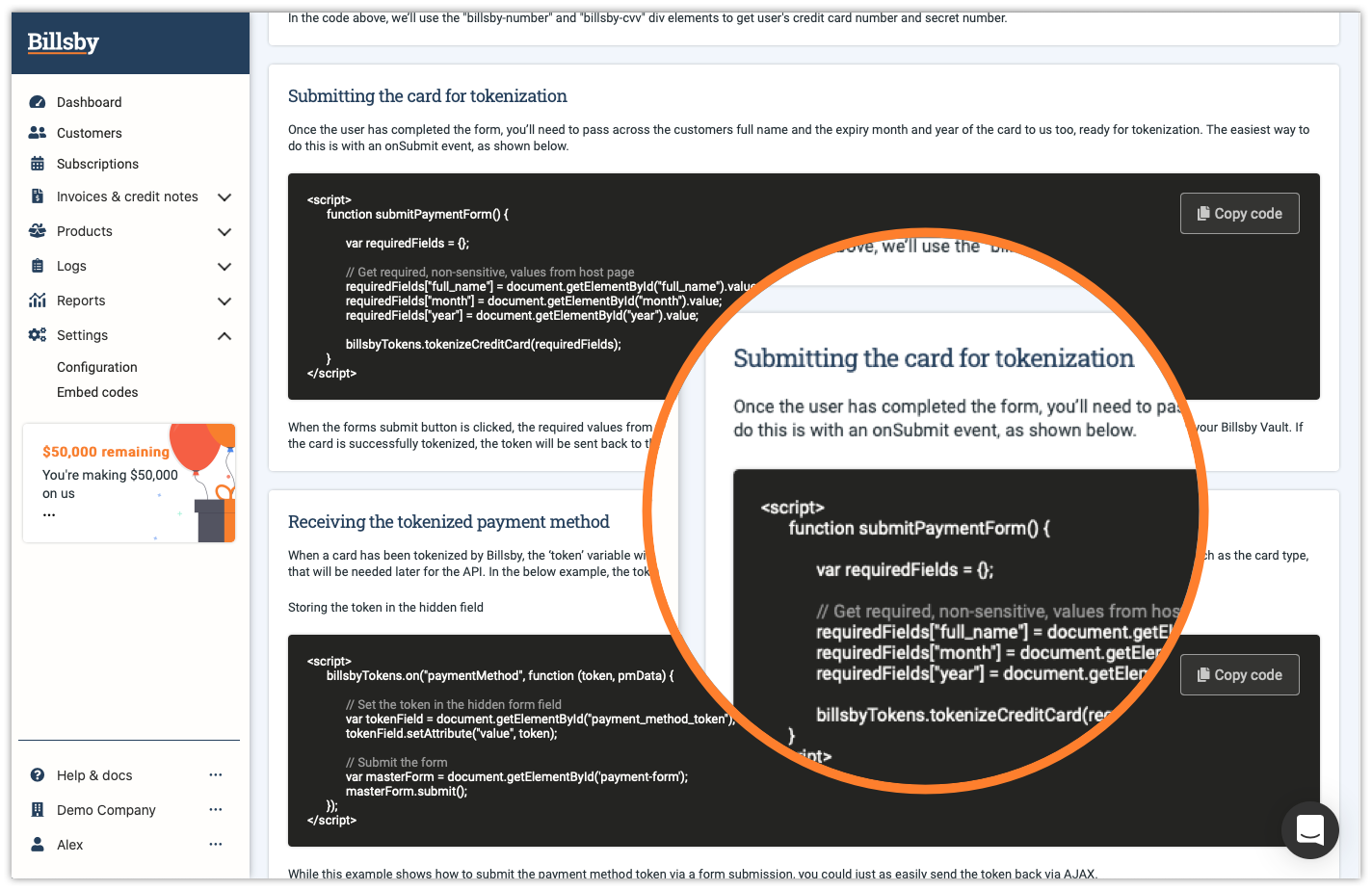
Submitting the card for tokenization
Once the form has been submitted, you'll need to pass over the rest of the details that we need to tokenize the card - full name, expiry month and year. This is best achieved with an onSubmit event, using the code provided.

When the form's submit button is clicked, the required values from the host page will be sent to the iFrame and subsequently get submitted to Billsby for tokenization in your Billsby Vault. If the card is successfully tokenized, the token will be sent back to the host page via an event, which you must send back to your backend for processing.
It is important to note, we do not support using Spreedly tokens directly. You will need to use the Billsby library.
Receiving the tokenized payment method
When a card is tokenized by Billsby, an event is fired that includes the generated payment method token as well the details of the payment method record. Once the customer's card has been tokenized you will be ready to use the Billsby API to either create a new customer with associated payment details, or to add payment details to an existing customer, so you can start processing transactions on their account.
Handling errors
If a card is not successfully tokenized, an error event is generated. This sample will log errors into your browser's Javascript, but you may also wish to selectively surface some errors to the user.
Updated over 2 years ago